SEOの基礎、パート4です。
今回は見出し、つまりh1-h6タグと、imgタグのalt属性に関する記事になります。
以下はStoney deGeyter氏による「SEO 101 – Part 4: Everything You Need to Know About Headings and Alt Attributes」の全訳になります。もし誤訳や解釈のミスなどがありましたら、ぜひご指摘ください。可能な限り修正していきたいと思います。
SEO101 – Part4: 見出し及びAlt属性について知っておきたいこと
以下のシリーズはニューヨークでL’Oreal主催の美容系ブロガーグループに行ったプレゼンテーションから転用したものである。プレゼンテーションのほとんどは、ブログを検索エンジンとユーザーに優しいものにする方法について用意されたものだが、ここで私はあらゆる業界をまたがって製品やサービスを販売するサイト向けのコツや戦略を含む多くのコンセプトを膨らませていくつもりである。
見出しタグ
見出しタグは決してキーワードの関連性を作りだす魔法のソリューションではない。それらはバランスのとれたページの最適化を生み出すためのほんのわずかなステップでしかない。キーワードを使って見出しタグを追加することは、キーワードでのランキングに違いを生むとも生まないともいえるが、それにもかかわらず、キーワードを含めて適切に見出しタグを使い、ページの残りとバランスを保つのは、検索エンジンでなくても、訪問者の役に立つだろう。
検索エンジンに関しては、少なくとも、見出しタグ(h1、h2・・・h6)は検索エンジンにページのコンテンツの階層構造を伝えるために用いられる。
コンテンツを発展させる時、訪問者にとって、ページがどのように分かれるかを理解するのは簡単だが、検索エンジンには少し助けが必要であり、見出しタグがその助けになる。
重要な書類のアウトラインのように考えよう。先頭にはタイトルで、この場合にはh1タグである。次が主要な項目になる。アウトラインでは、それらはI、IIそしてIIIになるだろう。HTMLでは、それら全てにh2を使うだろう。次は、ひとつ下の項目で、A、B、CにH3となり、その次はさらにひとつ下の項目で1.、2.、3.、にh4となる。そんな風に要点をつかんでほしい。
別の方法は上述したようにH1をタイトルにし、H2をサブタイトルに用いることだろう。したがって、I、II、及びIIIの主要項目をH3で始め、そこから下がっていく。H6まで行くことができるが、当然ながら、それほど多くのコンテンツを持つページはまれである。
私がしばしば見かける見出しタグの問題のひとつは、開発者によってサイトのナビゲーションに利用されていることである。ある意味で、ナビゲーションの異なるエリアを、それ自体の見出しで分類したいと思うのは正しい。これの唯一の問題は、あなたが意味のあるHxタグを、意味のない場所で用いてしまっていることで、コンテンツ内の別の場所ならきわめて効果的であるのに、見出しタグの効果を薄めていることである。
開発者がナビゲーション要素にHxタグを用いようとしているなら、下位レベルのH5やH6で続け、上位レベルのタグを最も影響のあるコンテンツの中で確実に使う。H1タグはロゴで使わないようにしよう。それはコピーの中でH1を使って効果を得ることを完全に妨げ、諦めてしまうことである。
全体的な階層構造に合わせて、あらゆるタグがページの中で繰り返し用いられるが、H1(またはサブの見出しでそれを使っているならば、H2)は除く。ページで一度だけ用いるようにしよう。
Alt属性
Alt属性は、一般に、「altタグ」と呼ばれており、画像に説明テキストを追加させるものである。Firefoxでマウスオーバーをしたり、あるいは画像をオフにしない限り、訪問者は通常altテキストを見ることはない。(訳者注―FirefoxではなくInternet Exploroerの誤り?)
Altテキストは表示されない画像の代わりを意味する。Altテキストは適切に読めるようにし、画像を見られない読者にも何かを与えよう。テキストそれ自体は訪問者に画像の内容やビジュアルを描写すべきである。このテキストはまた、特に画像がテキストを含んでいる場合、検索エンジンに多くの必要な情報を提供する。このテキストは画像に含まれているべきである。
イメージタグでalt属性を用いることは、様ざまな方法であなたの助けになるだろう。それは 1) ページ上のテキストにより大きな背景を加えて、検索エンジンのランキングに影響を与え、2) 画像検索に画像を表示させて、サイトにさらなるトラフィックとコンバージョンをもたらす。
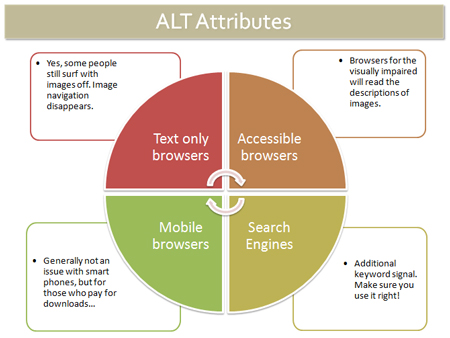
テキストブラウザ、あるいは画像をオフにした閲覧は未だにあり、おそらく我われが気づいているよりも頻繁である。ナロー・バンドの人びとは閲覧スピードを早めるために、画像をオフにすることが多くなる。altテキストがなければ、ページの重要な部分を彼らは利用できないだろう。
同様に、ウェブ・ページの内容を伝えるのにスクリーン・リーダーを用いる、かなりの数の視覚的な障害を持つ閲覧者がいる。スクリーン・リーダーは画像のaltテキストを読み上げる。このことはサイトに訪れた人びとの体験に画像が重要である場合、alt属性がなければ致命的であることを意味する。
最後に、多くの人びとがウェブを携帯電話で閲覧している。これらの電話はたいてい典型的なネット接続よりも遅く、電話のブラウザは画像を表示しないか、そうでなければ、ユーザーが、閲覧を早くするために画像をオフにするだろう。これは一般にスマートフォンのことではない。依然として多くのスマートフォーンを持たないユーザーがいる、ということである。
altタグを使う最も重要なエリアは、ナビゲーションである。それがヘッダーやフッター、またはサイドバーのナビゲーションであろうと、画像が使用されているあらゆる場所を、altテキストで必ず補うようにしよう。そうしなければ、画像を見ることのできないあらゆる訪問者にとってあなたのサイトは移動できないものになるだろう。
関連情報
Stoney deGeyter氏はPole Position Marketingのプレジデントで、多くのカンファレンスへの出席や、SEO・SEM関連記事の執筆を行っておられます。今回翻訳元となったSearch Engine Guideで数多くの記事を書かれていますし、Twitterでフォローすることも可能です(@StoneyD)。
記事インデックス
- SEOに関して知っておくべきこと
- Titleタグに関して知っておくべきこと
- Meta DescriptionとMeta Keywordsタグに関して知っておくべきこと
- 見出し及びAlt属性に関して知っておくべきこと
- ドメイン名に関して知っておくべきこと
- 検索エンジンに優しいURLとリンク切れに関して知っておくべきこと
- サイト・アーキテクチャと内部リンクに関して知っておくべきこと
- キーワードに関して知っておくべきこと
- 中核キーワードに関して知っておくべきこと
- キーワードを修飾する語句に関して知っておくべきこと
- SEOコピーライティングに関して知っておくべきこと
- ページ・コンテンツに関して知っておくべきこと
- リンクに関して知っておくべきこと
- リンクの分析に関して知っておくべきこと
- リンキングに関して知っておくべきこと
- リンク構築に関して知っておくべきこと